こんにちは、とむです。
軽率にReactの学習がしたくなり、Progateで遊んでいました。
が、肝心な部分から有料!!(あたりまえ)
月額料金をお支払いしてもいいし、それくらい素敵なコンテンツなのですが、今月はお財布がちょっとピンチなのでケチることにしました…。
なので、軽率にVSCode(Visual Studio Code)でReactの開発環境を整えてみることにします。
なお、VSCodeはすでにインストール済みのところから始まりますので、事前にインストールを済ませておいてください。
それでは始めていきましょう!
① Node.jsをインストールする
Reactで開発をするためには、Node Package Manager(npm)が必要になります。
それを使用するために、Node.jsをインストールしましょう。
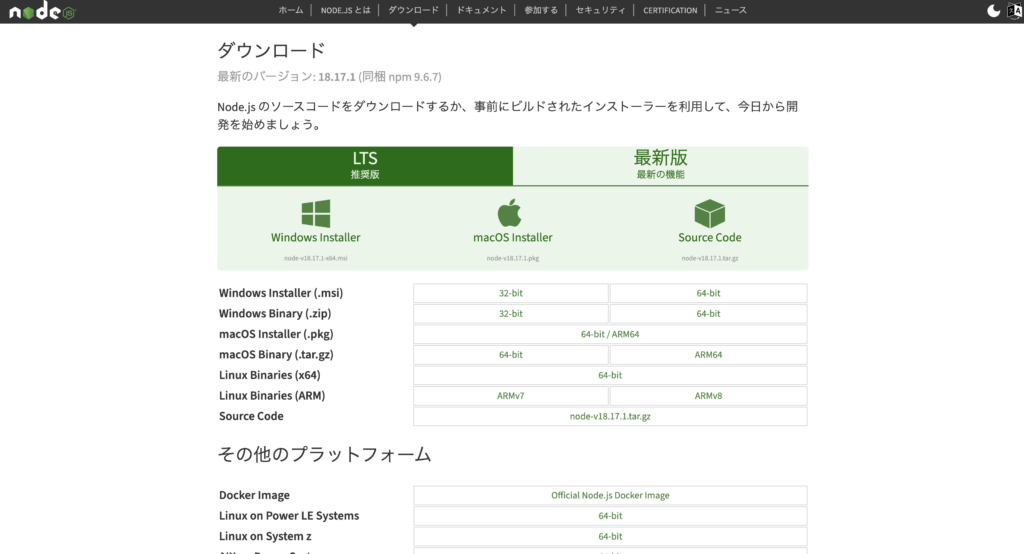
ダウンロードページからインストーラーをダウンロードする
Node.jsのダウンロードページにアクセスし、LTS推奨版の[Windows Installer]か[macOS Installer]をクリックします。

私はMacを使っているため、[macOS Installer]を選択しました。
インストーラーを起動してPCにNode.jsをインストールする
インストーラーがダウンロードできたら、PCにインストールします。

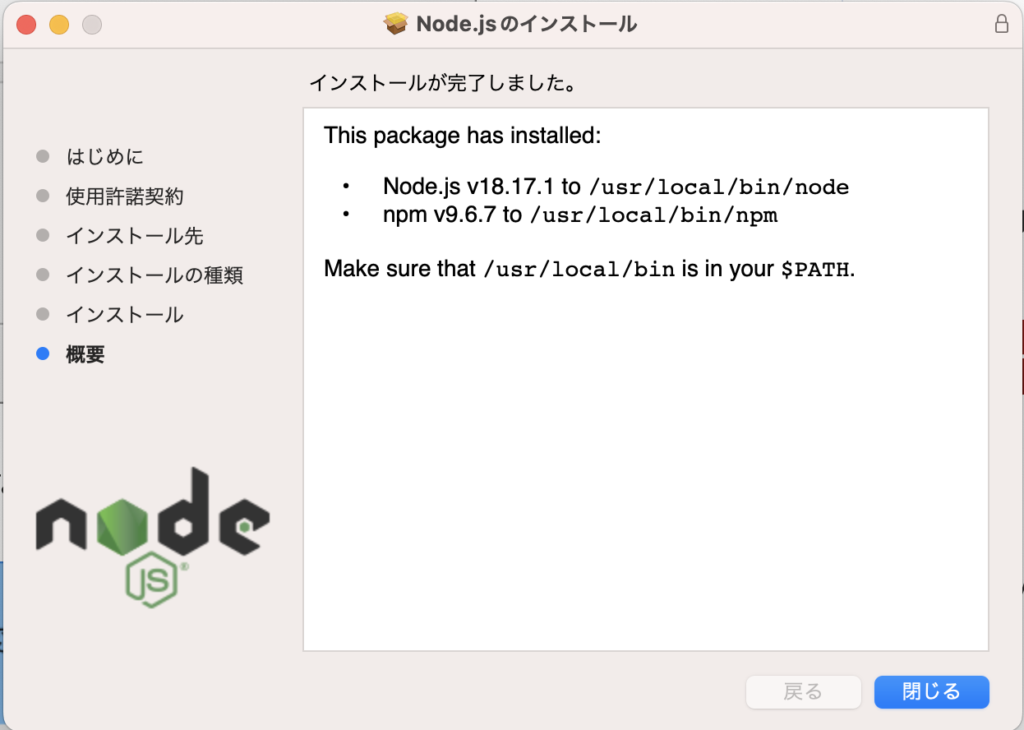
[続ける]や[インストール]などを押して、PCにNode.jsをインストールします。

② PCにNode.jsがインストールされたか確認する
続いて、PCに問題なくNode.jsがインストールされたかを確認していきましょう。
ターミナルを起動する
ターミナルを起動します。
ターミナルが見当たらない方は、Launchpadの検索窓に「ターミナル」と入力すると発見できます。

コマンドを入力してバージョンをチェックする
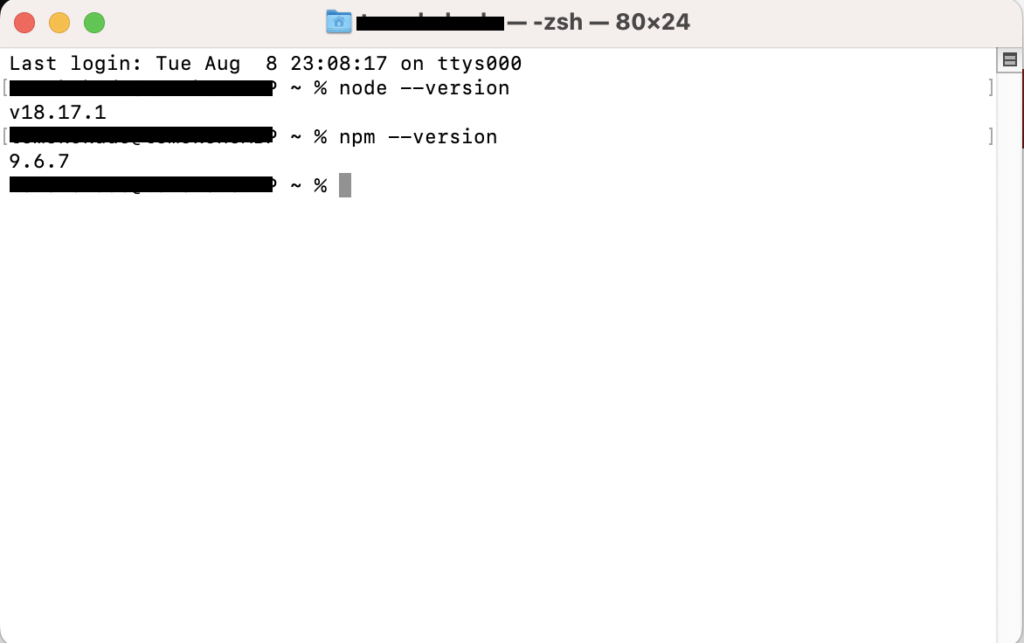
ターミナルにて、[ ~ %]のあとに以下のように入力し、Enterキーを押します。
node --version
「v○.○.○」と表示されれば、Node.jsが問題なくインストールされています。
続いて以下のように入力し、Enterキーを押します。
npm --version
「○.○.○」と数字が表示されれば、npmが問題なくインストールされています。

③ Reactをインストールする
続いて、Reactをインストールしていきます。
VSCodeを開き、適当なフォルダを指定して開く
まずはVSCodeを開きます。
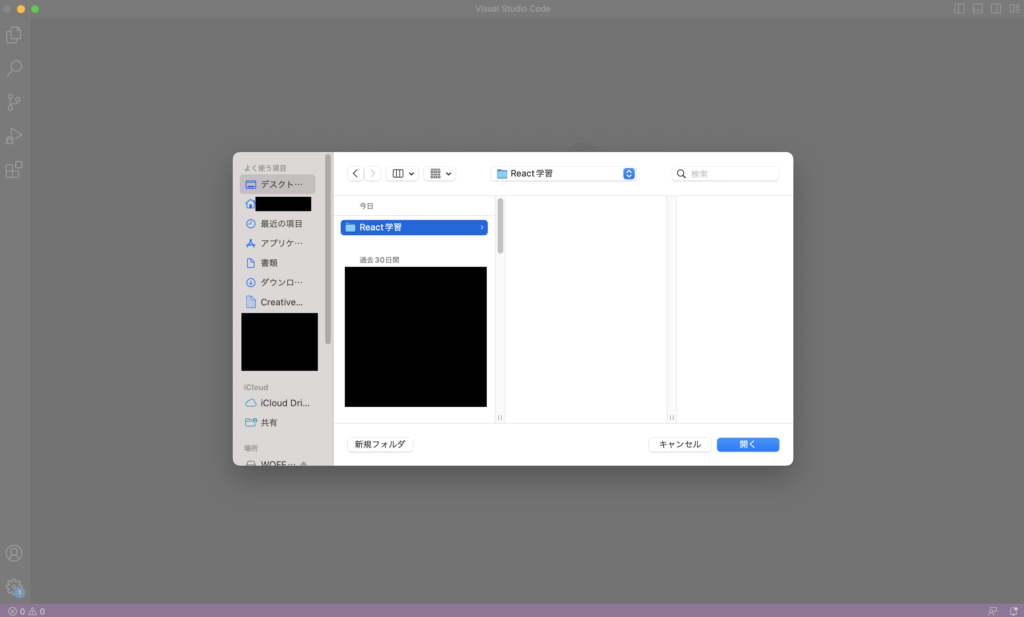
上部メニューの[ファイル] – [フォルダーを開く…]を選択し、適当なフォルダを開きます。
私は新規でデスクトップに「React学習」というフォルダを作成し、開きました。

新しいターミナルを起動
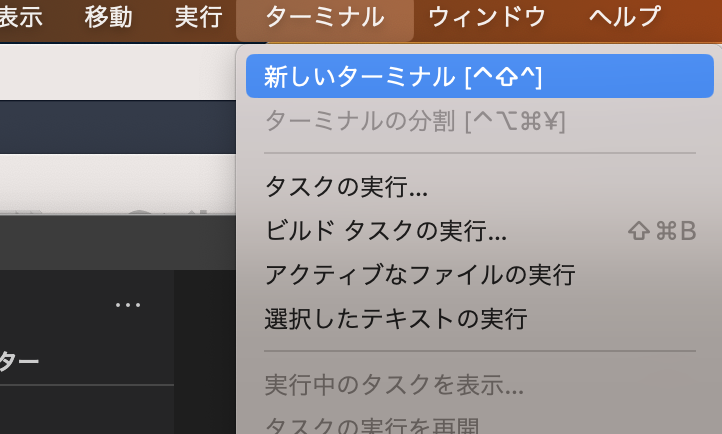
上部メニューの[ターミナル] – [新しいターミナル]をクリックします。

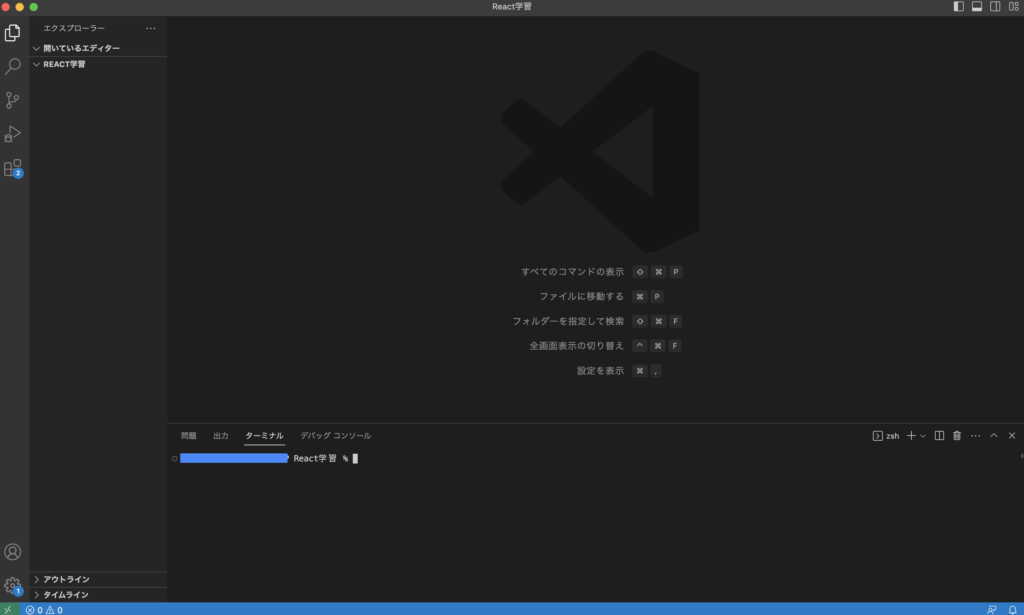
画面下部にターミナルの画面が分割表示で現れます。

ターミナルでパッケージをインストール
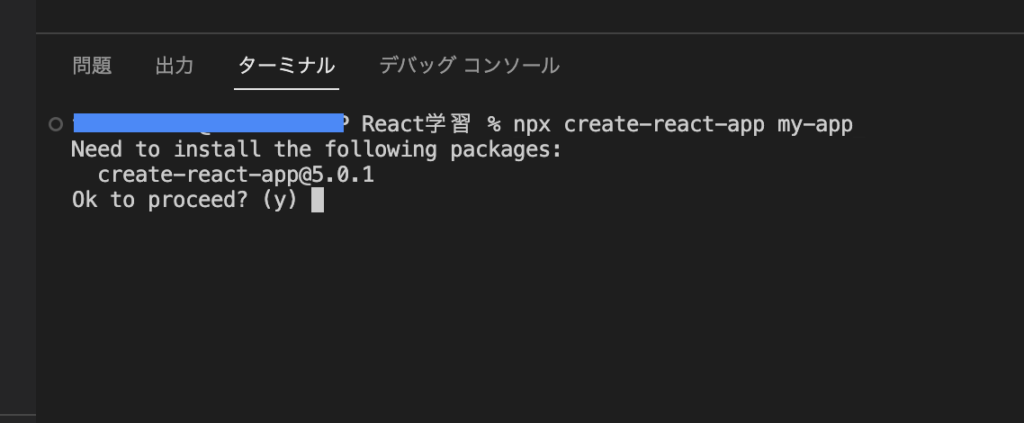
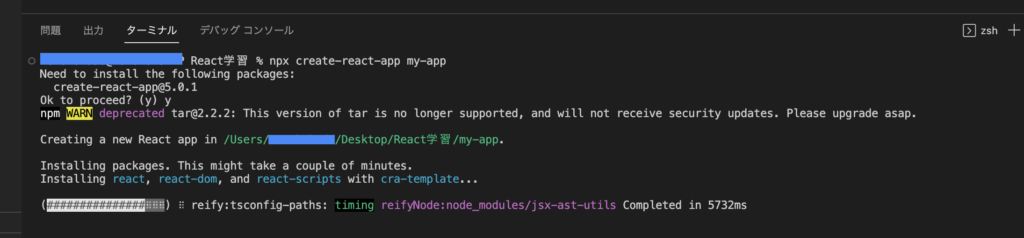
ターミナルに[npx create-react-app my-app]と入力し、Enterキーを押します。

そうすると文字がずらずらっと表示されて、
「Ok to proceed? (y)」
という表示が出てきますので、「y」を入力してEnterキーを再度押します。
インストールがずらずらと始まりますのでしばらく待ちましょう。数分かかります。
インストール待ち画面は以下のようになります。

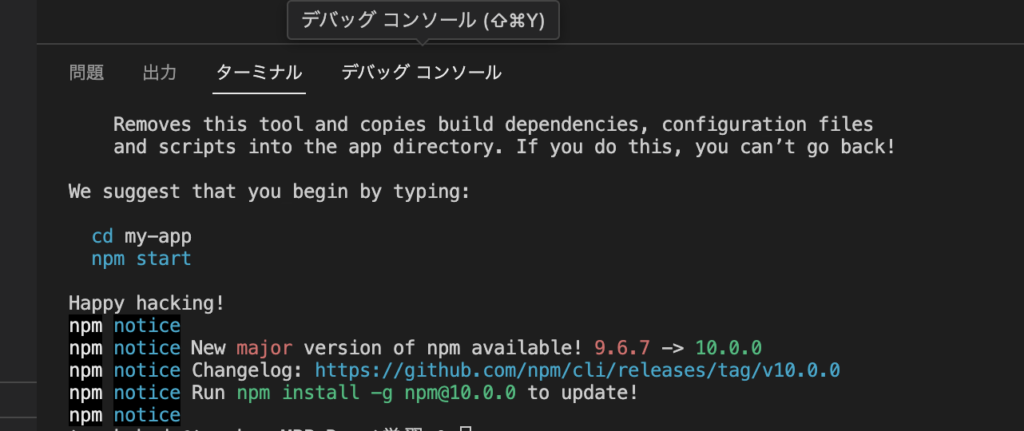
Happy Hacking!
ずらずらとした文字の動きが止まり、画面上に「Happy Hacking!」と表示されていればパッケージインストールは完了です!

作業フォルダをmy-appに移動する
引き続き表示されている画面にて[cd my-app]と入力し、作業フォルダをmy-appに移動します。
画像のように、[%]の前の文字が[my-app]になっていればOKです。

これでReactの環境構築は完了です!
Reactでコンテンツを作成する場合、この一連の作業を都度やることになるので、作業の流れを覚えておくのがいいですね。
④ React環境構築が無事にできているか確認
さて、Reactの環境構築が完了したら、無事に環境ができているかを確認していきましょう。
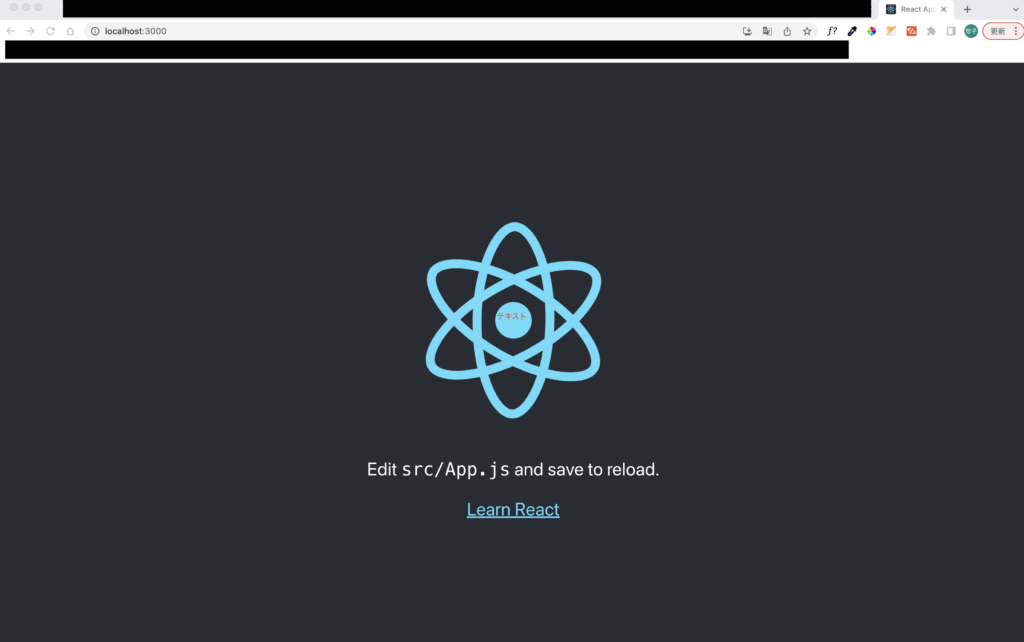
上記の画面に引き続き、[npm start]というコマンドを打ち込んでEnterキーを押します。
文字がずらずらっとターミナルに表示された後に、自動的にブラウザが立ち上がります。
アドレス「localhost:3000」で以下のような画面が表示されれば、React環境構築は成功しています!ヤッター!

まとめ
コマンド操作があり、難しそうに見えますがステップとしては少なく、ささっと環境構築できました!
この後はApp.jsをいじったりなどなど、お好みで学習を進めていきましょう。
私も現時点ではReactで何ができるか分からない状態ですが、頑張ります…!
少しでもお役に立てたなら幸いです。それでは!